Создание сайтов ¦ Дизайн в стиле WEB 2.0
Современные тенденции веб-дизайна.
Рассмотрим тему визуальных особенностей сайтов, дизайн которых можно смело отнести к WEB 2.0 стилю.
WEB 2.0 дизайн, это чисто визуальное явление и не имеет прямого отношения к WEB 2.0 технологиям (о которых
можно прочесть в статье “WEB 2.0 технологии”), поэтому не стоит путать WEB 2.0-дизайн с: AJAX, RSS, CSS, XML, FLASH
и другими технологиями, которые используются на данный момент в индустрии сайтостроительства.
Вы, наверное, замечали, что некоторые сайты сильно выделяются на фоне других.
Например, если зайти на http://www.mozilla.com/firefox или www.skype.com, - это именно те сайты, которые выполнены в стиле WEB 2.0 дизайна.
Подобных сайтов в Интернете становится всё больше и популярность стиля неуклонно растет. Вот небольшой список примеров сайтов оформленных в стиле WEB 2.0 дизайна.
- www.flock.com
- www.skype.com
- www.webdesignfromscratch.com
- www.techcrunch.com
- www.writeboard.com
- www.37signals.com
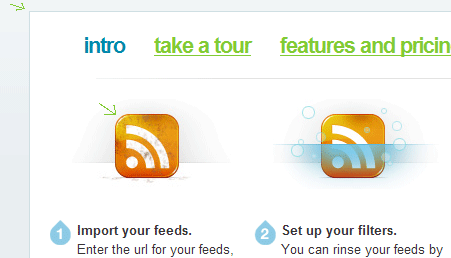
- www.feedrinse.com
- www.habrahabr.ru
- www.bobrdobr.ru
- www.memori.ru
- www.toodoo.ru
В сайтах стиля WEB 2.0 присутствуют следующие схожие черты:
- Элегантность и простота
- Округлые формы
- Тени
- Нежный градиент
- Шрифт без засечек (Sans Serif)
- Пастельные цвета v2.0
- Нижний колонтитул (Footer)
- Размер шрифта: больше обычного размера
- "Лакированные" эелементы интерфейса
- Наглядный HTML (XML стиль)
- Большой размер шрифта заголовков
- Структура вывода новости такова — главные функции, информация, вспомогательные функции расположенные ниже
- Нестандартное форматирование ссылок и текста в общем. Чаще через css
- 2—3 колонки информации. Не более
- Так называемая верхняя и нижняя секции. Обе отделены от основного контента, для того, чтобы упростить интерфейс
- Явно отделенные блоки. Отделенные цветом
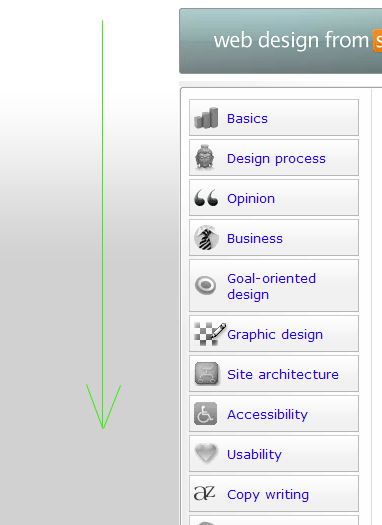
- Простая главная панель навигации
- Использование простой, часто пиксельной графики
- Облако тегов
Отсутствуют:
- Java-апплеты
- Анимированный GIF
- 100% Flash
- Видимые таблицы
Изначально WEB 2.0 задумывался как новое видение сервисов для простых смертных. Это и дружественный интерфейс, и удачная подача информации без ущерба простому и стильному дизайну.
Подача информации заслуживает отдельного внимания. Считается дурным тоном, если интерфейс не относительно прост, имеет лишние детали в виде всяких рюшечек, закорлючек и прочей не нужной никому чепухи. Вру. Нужной дизайнерам, но уж никак не человеку пришедшему за нужной ему информацией, будь то мультимедия или текстовый файл.
Изначальный лозунг этой идеологии — ничего лишнего.
Регистрация должна быть максимально упрощена, страницы должны дать человеку только то, что нужно ему, а не создателю сайта.
Округлые формы
Используется, как правило, один из двух беспроигрышных варианта:/p>
- Использование прямоугольного контейнера внутри сайта и округлые формы для элементов интерфейса (области с контентом, навигация, кнопки)
- Использование контейнера с округлыми формами, при этом элементы интерфейса прямоугольные
Примеры
http://www.webdesignfromscratch.com - контейнер с закруглениями и прямоугольные кнопки

- http://www.feedrinse.com - прямоугольный контейнер, а элементы интерфейса с закруглениями

Закругленные углы
Новые технологии CSS позволяют активно использовать закругленные углы для любой сложности элементов веб дизайна. Дружелюбность закругленных уголков по-прежнему создает ощущение комфорта и неформальности многих Web 2.0 сайтов.
Более того, проанализировав множество логотипов сильнейших игроков на рынке, я могу, что самые удачные логотипы тоже имеют закругленные концы.
Тени
Используя тени, помните, что все хорошо в меру. Для дизайнера выгода от их использования может быть неочевидной, но сайты с тенями обычно смотрятся намного интереснее.
Только не пытайтесь придать всему сайту трехмерный вид! Большая часть сайта должна быть плоской. Тени лучше всего использовать вокруг блоков контента и основного блока сайта.

Активное использование градиента

Когда делаете нежный градиент, лучше всего делать его из серого цвета (или из цвета пастельных тонов) в белый.


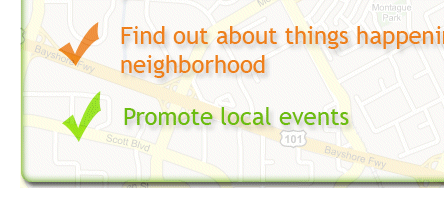
Зеленый вместо серого
Светлые и сочные тона доминируют в Web 2.0. Зеленый - неофициальный серый цвет Web 2.0. Это не значит, что стоит им ограничиваться: тусклые оранжевые, голубоватые и розовые тона тоже в моде.
Яркие тона радуют глаз и привлекают внимание к определенным элементам, поэтому не стоит ими заполнять всю страницу, чтобы пользователи не смогли наткнуться на важную кнопку в течение доли секунды.
Шрифт без засечек (Sans Serif)
Шрифты из серии Sans Serif: Arial, Verdana, Helvetica.>
Помнится,раньше использование шрифтов без засечек считалось безвкусицей. Однако те
времена остались далеко в прошлом, и сейчас шрифты без засечек очень часто
являются идеальным вариантом для сайта...
Фактически Arial (Helvetica, и т.д.) становится стандартом для простого и вместе с тем красивого веб-дизайна. Размер шрифта 8-10 пикселей было принято использовать вчера. Сегодня же в моде шрифты от 14 пикселей и выше. Это не шутка! В веб-дизайне наблюдаются тенденции к упрощению. Весь контент стоит оформлять соответсвующими тэгами: заголовки, списки, ссылки, параграфы.
Еще раз - правила использования шрифтов:
- Используйте определенный базовый размер шрифта на сайте. И размер остальных шрифтов на сайте делайте относительно базового (например, 115%). Это позволит вашему дизайну остаться привлекательным даже в том случае, если пользователь захочет изменить размер шрифта на сайте.
- Всегда определяйте все размеры шрифтов и другие CSS-классы в отдельном CSS-файле.
- Как правило, на сайте достаточно одного типа шрифта.
- Никогда не используйте на сайте более трех разных размеров шрифтов.

Пастельные цвета v2.0
Пастельные цвета используются давно. Единственная интересная новинка - комбинации пастельных цветов с зеленым, синим и красным. Если вы сделайте фон сайта и элементы интерфейса серым, белым или очень светлым пастельным цветом, в шапке сайта очень хорошо будет смотреться 100% зеленый. Или (заметьте - ИЛИ, а не И) используйте красный блок в шапке сайта с белыми ссылками в нем (блоке). Главное - не перестараться, помните, что я написал ИЛИ, а не И.
Нижний колонтитул (Footer)
Нижний колонтитул должен быть обязательно, хотя большинство посетителей никогда его и не замечают. Но нижний колонтитул все-таки необходим, если вы хотите, чтобы ваш сайт выглядел профессионально. Возьмите на заметку два вида нижних колонтитулов:
- Элементы расположены в один ряд и выровнены по центру

- Серая горизонтальная линия, а под ней элементы, выровненные по правому или левому краю (http://www.flock.com/)

Кнопки
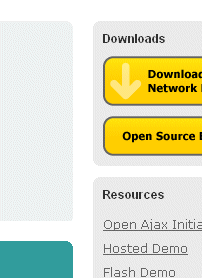
Сейчас используются прямоугольные либо с закругленными углами. И, главное, очень большими. Если у вас на странице есть кнопка СКАЧАТЬ, делайте её огромной, чтобы не промахнутся! Когда кнопки используются в элементах навигации по сайту, они должны быть немного меньше. Шрифт в кнопках используйте без засечек.


Значки
Возможно одна из наиболее популярных тенденций эпохи Web 2.0 это значки с острыми или закругленными уголками и различные вариации на тему цветов, которые часто можно было найти на пакетах молока в 90-х.

sixapart.com/comet

goowy.com

ajaxload.info

haveamint.com

conversate.org

sidejobtrack.com

zerohex.org

secondsite.biz

Бета
Вы пытались найти хотя бы один релиз среди множества Веб 2.0 сервисов? Почему среди Веб 2.0 ресурсов, чаще встречаются бета версии, а не релизы? Конечно, новые идеи рождаются так же часто, как и несколько лет назад, но сегодня они сразу же реализуются и предоставляются публике как бета версии.
Бета статус дает возможность создавать сервисы часть функций, которых нуждаются доработке или будут разработаны в будущем. Начать привлекать пользователей, и в то же время защититься от критики, выиграть некоторое время на дальнейшую разработку.
Пометка «Бета» становиться своеобразной торговой маркой для всего нового и интересного, она стала стандартом для новых проектов и часто подчеркнута ярким, привлекающим внимание, цветом в логотипе сайта.

clickcaster.com

bubbleshare.com

shozu.com

riya.com

picpix.com

redtoucan.com

mabber.com
Облака тегов
Облака тегов могут, как упростить навигацию, так и наоборот, запутать посетителя. При правильном использовании они могут показать тематику ресурса и наиболее популярные на нем темы. Тем не менее, иногда они оформлены неправильно и только ухудшают юзабилити и читабельность, в основном это связано c ошибочной настройкой типографики или базовой логики (например, если высота строки задана в px, а не в em).

shadows.com

connotea.org

blogmarks.net

imeem.com

browsr.com
поля ввода
Не один веб-дизайнер не отважился бы на такое всего несколько лет назад, потому что не каждый браузер отображал поля ввода правильно. Теперь этой проблемы нет, и все больше дизайнеров оформляют элементы форм оригинальным образом, а огромные поля ввода появляются там и тут, как грибы после дождя.

Совершенно неожиданное решение. Огромное поле ввода поисковика seekum.com

podbop.org

feedpile.com
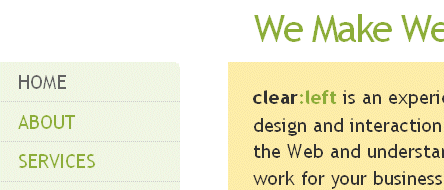
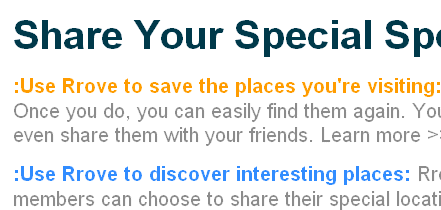
Огромные шрифты
Оформление заголовков становиться важным элементом стиля любой страницы. Заголовки, оформленные в виде изображений, уступают место текстовым заголовкам, оформленным с помощью CSS. Уходит время мелких заголовков, они становятся крупнее, иногда даже слишком крупными, крупнее становятся и другие элементы страницы, такие как меню и вводные тексты.

krugle.com

clearleft.com

blog.qype.com

rrove.com
Закругленные углы
У всеобщей любви к закругленным углам есть причина - они улучшают читабельность и упрощают восприятие информации. Закругленные углы используются многими новыми сайтами. Все больше элементов страницы становятся закругленными — меню, кнопки, поля ввода, таблицы и колонки текста.


Закругленные углы с резкой тенью: cluckoo.com

ning.com

Закругленные углы повсюду: zimbra.com
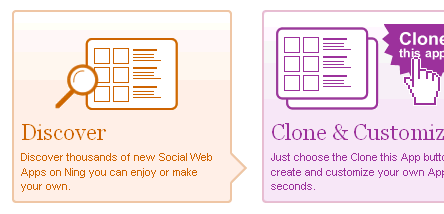
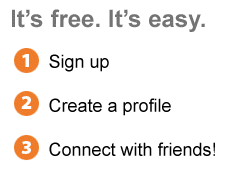
Интересно то, что в стремлении к простоте дизайнеры приходят к похожим решениям. Больше нет длинных списков требований (на самом деле он обычно написан внизу страницы мелким шрифтом) или детальных мануалов в .pdf на главной странице. Обычно в глаза бросаются «три шага» и «быстрый старт» в центре странице, которые подчеркивают, что вы можете начать пользоваться сервисом за несколько кликов. Для привлечения внимания используется графика или Flash.

friendster.com

fon.com

communitywalk.com

blish.com

dpolls.com
Бесплатно всё!
Бесплатно! Все бесплатно! Как радуется пользователь, обнаруживая полезный ему ресурс бесплатным. Тем более, если ваш проект посвящен таким сферам, как недвижимость, значки "FREE" или "Бесплатно" только больше заинтересовывают посетителей и свидетельствуют о щедрости Web 2.0.
Никаких фотографий
Нет, теперь довольные лица бизнесменов, держащих чемоданчик с баксами не в моде. Не в моде сами по себе фотографии. Web2.0 сайты созданы преимущественно на простеньких красочных картиночках с градиентами, палетными тонами, отблесками, стеклянными эффектами. Если вы используете еще и 3D, то это придаст особый гламур.
Улыбайся, сынок
Хороший Web 2.0 прост, как спичечный коробок, и легок в обращении, как компьютерная мышь, а правильный дизайн и копирайтинг (защита собственных прав на материал) могут освободить все пути к распространению и просмотру содержимого.
Разумное использование места, цвета и авторских прав может значительно упростить план проекта
Большое красиво
По словам специалистов Web 2.0, чем больше, тем лучше. Текст больших размеров и точка. Большой шрифт легко бросается в глаза и позволяет с легкостью воспринять информацию. И, вероятно, вы забыли, что каждая буква, каждый символ имеет свою красоту. Красивый и большой текст - верный выбор Web 2.0 дизайнера.




Свобода и простор
Содержание Web 2.0 страниц можно назвать минимальным. Не жалейте места! Добавьте простора! Белое свободное пространство психологически привлекательно, позволяет расслабиться глазам и разделяет содержимое по приоритету. Используйте минимум. Не берите пример с KM.RU, смотрите ниже.
Ненужные детали
Есть определенные тенденции в Web 2.0, которые не имеют существенной значимости. Такими элементами, как "вид мокрого стола", отблески и стеклянные кнопки, можно пренебречь, но они всё же играют некой изюминкой в дизайне Web 2.0.
Размер шрифта: больше обычного размера
Большие шрифты возвращаются.
Храните настройки о шрифтах в отдельном CSS-файле и определите базовый шрифт и размер и после этого прописывайте размер других шрифтов в процентах относительно базового.
- Используйте большие заголовки. Делайте их выделяющимися.
- Размер подзаголовка должен быть средним между размером самого заголовка и базового шрифта.
- Используйте нормальный (базовый) размер шрифта для контента.
- Избегайте больших блоков текста! Постарайтесь разделить весь текст контента на небольшие блоки.

"Лакированные" элементы интерфейса
На сайтах, созданных в стиле 2.0, часто присутствуют будто бы "стеклянные" элементы интерфейса. Интересный эффект "покрытия глянцевым лаком".
Фон с использованием монохромных линий по диагонали
Можно сделать фон с монохромными линиями по диагонали. Фон может быть как с градиентом, так и без.

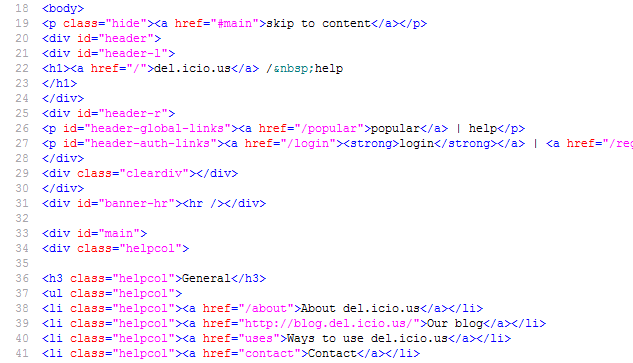
Наглядный HTML (XML стиль)
И последнее по порядку, но не по значимости правило! KISS (Keep It Small & Simple ): Делайте сайт маленьким и простым. Если вы найдете в дебрях своей библиотеки ста-а-арую книжку о веб-дизайне, в которой вас будут учить, какими тэгами оформлять параграфы, ссылки и т.д. - отнеситесь к этому серьезно! Как я ошибался, когда думал, что эта скучная теория о HTML нужна только профессорам-теоретикам в университетах! Ретростиль опять в моде! И совсем не потому, что он классно выглядит, а потому, что он очень "изобразительный" (descriptive).
Если вам не понятно то, что я написал, попробуйте сделать первые шаги в XML'e, и вам все станет ясно. Джев Безос (ТЫ НАПИШИ КТО ЭТО, А ТО ЛИЧНО Я НЕ ЗНАЮ) как-то сказал, что WEB 2.0 делает сеть более читабельной. И это правильно! Вы только представьте: в WEB 2.0 все оформляется правильными HTML-тэгами, никакие Java-скриптов не используют. Очень просто, не правда ли?
Другая причина использовать WEB 2.0 - поисковые машины. Они лучше понимают сайты с правильной HTML-разметкой. Соответственно, с WEB 2.0 вы выше в результатах поиска! Google особенно любит простые сайты :-)
Если ваш сайт начинается с тэга H1, многие поисковики присудят вам первое место :-) И еще: не злоупотребляйте таблицами и подобными сложностями.

Старайтесь делать проще, и тогда ваш сайт будет в стиле WEB 2.0.
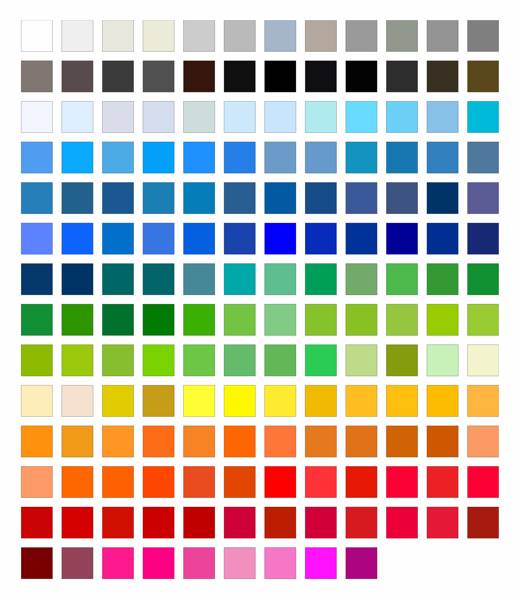
Цветовая палитра Web 2.0 для CorelDRAW
Растровые по своей природе сайты удобно рисовать в Adobe Photoshop, благо для него уже давно в сети есть готовые палитры цветов web 2.0,(для ознакомления перейди по ссылке - палитра.) Но дизайн web 2.0 — векторный до мозга костей и правильнее творить его в полноценном векторном редакторе — CorelDRAW, для него-то мы и сделали удобную компиляцию, состоящую как из ставших уже традиционными цветов и оттенков.

Веб студия Creastate. Наш офис: Украина, город Харьков 61023, ул.Мироносицкая 91. Интернет ресурс: https://creastate.com. Мы работаем по всему миру, без ограничения во времени и пространстве. Связаться с нами или отправить сообщение можно перейдя на страницу контакты.